
I had come across the google tag assistant many times in my journey of learning digital analytics. But I really encountered it when we faced a challenge with the analytics implementation for a certain client website – we were failing to track a specific website event.
After many hours of setting different triggers and tags in Google Tag Manager (GTM) to track the event, we almost gave up – only to realize that the GTM measurement code was not installed on that specific page of the website we were tracking.
Long story short, guess the tool that we used to check if GTM was installed on the website page… Google Tag Assistant!
What is the Google Tag Assistant?
Google Tag Assistant is a google chrome extension used in troubleshooting installation of various google tags to ensure that they are installed correctly and are working.
These tags include:
- Google Analytics,
- Google Tag Manager,
- Adwords Conversion Tracking and more.
Essentially, Google Tag Assistant will:
- Show the tags installed on a web page,
- Report implementation errors and,
- Suggest fixes by providing useful tips and insights.
A noteworthy special feature with Google Tag Assistant is the Google Tag Assistant Recordings that enables one to validate, diagnose and troubleshoot issues with Google Analytics in real time.
Installing Google Tag Assistant
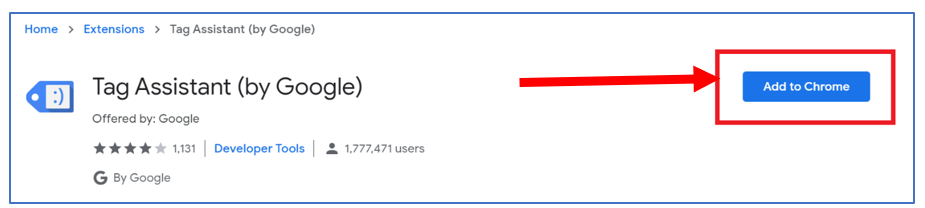
Setting up tag assistant is straight forward – using your chrome browser, go to the chrome web store and install it from there.

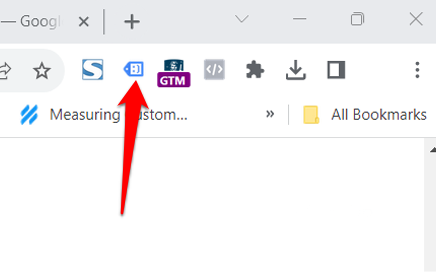
Once installed, you will notice a small smiley icon on the top right corner of your browser. This is the icon that you will be clicking every time that you want to use the Google Tag Assistant.

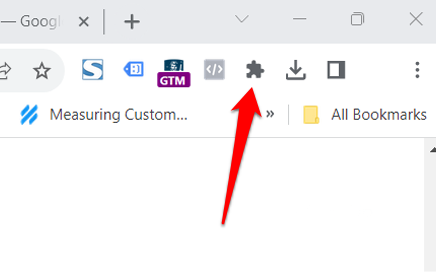
If you can’t see it because your browser tool bar is already full of other icons of extensions, just click your extensions button where you will see it together with the other extensions that you use – pin it to ensure that it’s always showing in your browser’s top tool bar.

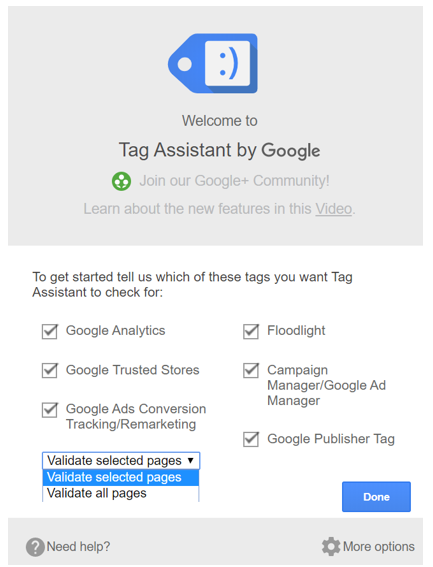
The first time you click the tag assistant smiley icon, the dialog box below will appear to prompt you to select the tags you will be troubleshooting. Just click done – but if you don’t want to be checking for certain tags, you can unselect it here too.

Enable Google Tag Assistant
Although already installed, the Google Tag Assistant has to be activated in order for it to start working.
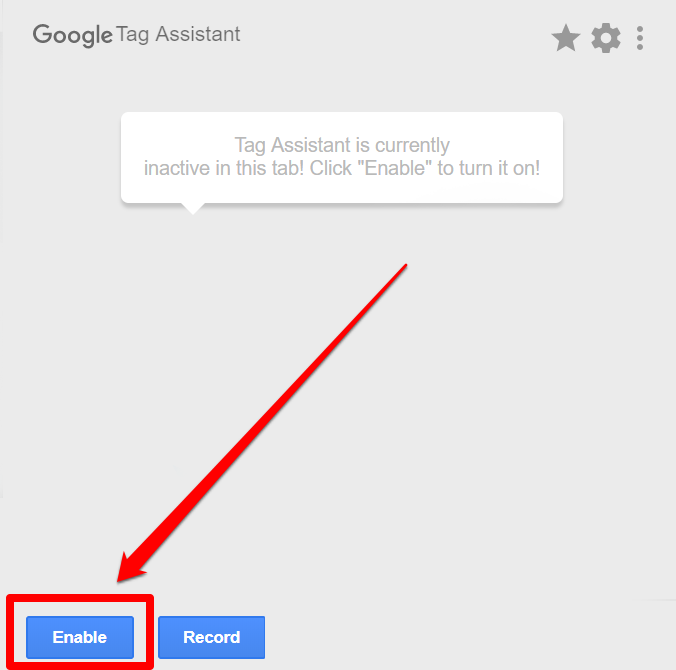
Click the blue tag smiley icon once again and a dialogue box will appear with two options, Enable or Record. Click Enable.

Refresh your page. If there are any Google Tags installed on that web page, the tag assistant icon on the tool bar will show a number. This is the count of tags found on that page.
Click on the tag assistant icon once again and it will show you the actual tags that are installed on the website.

What does the color coding on the tags in Tag Assistant mean?
When installed, the default color for the Google Tag Assistant icon is blue. However, the color changes to alert you to the condition of the google tags found on the web page – whether they have issues or not. And when you click the tag assistant icon, it will then show you each tag with its own color based on the specific tag’s condition. Here is what the colors mean:
Green
Green shows that the tag is implemented correctly and that there are no issues. This is what you are looking for.
Blue
Blue shows that your tag is working but that it has minor implementation issues or some minor non-standard implementation. Your tag will still be working fine but you may want to look at it.
Its worth noting that blue will always show for the Google Analytics tag when it’s set up through Google Tag Manager – this is so as the standard GA4 set up is through direct installation of the tracking code snippet onto the web page.
Yellow
You should start getting worried when you see the yellow color on any of your tags. This shows that your tag has issues – they may be minor and the tag may still work. However, it’s definitely something you must look into and address.
Red
Red is the color of danger – you must certainly worry when you see it on any of your tags. It shows that your tag has major issues and is not tracking properly. This is something you need to fix immediately.
Analyzing a tag analysis result
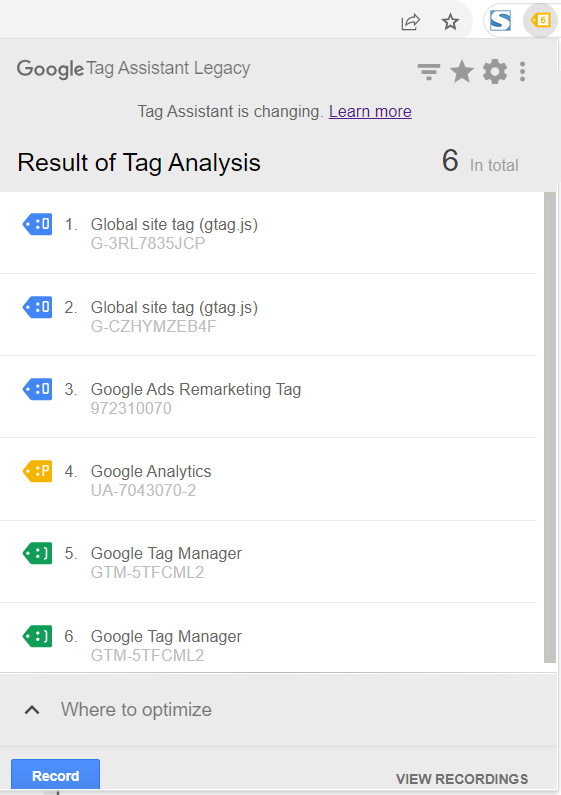
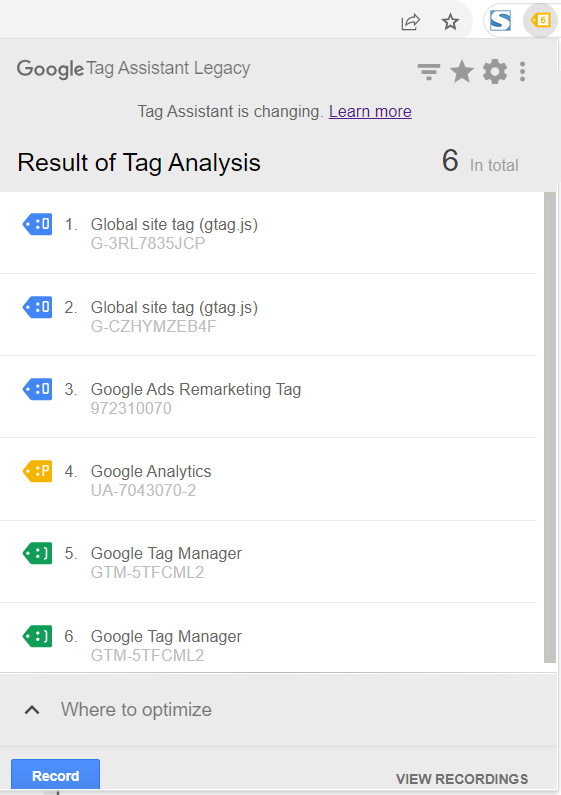
Now. Let’s analyse the result of a tag analysis using the Google Tag Assistant. Load your website page and open the Tag Assistant.

From the above tag result, we can conclude the following:
- The yellow color of the tag assistant icon shows that there is a tag/s with an implementation issue.
- There are a total of 6 google tags found on the website page as follows:
Two Google 4 Analytics tags, one Google Ads tag, one Universal Analytics tag and two Google Tag Manager tags. - One Tag, the Google Universal Analytics in yellow, has some implementation issues
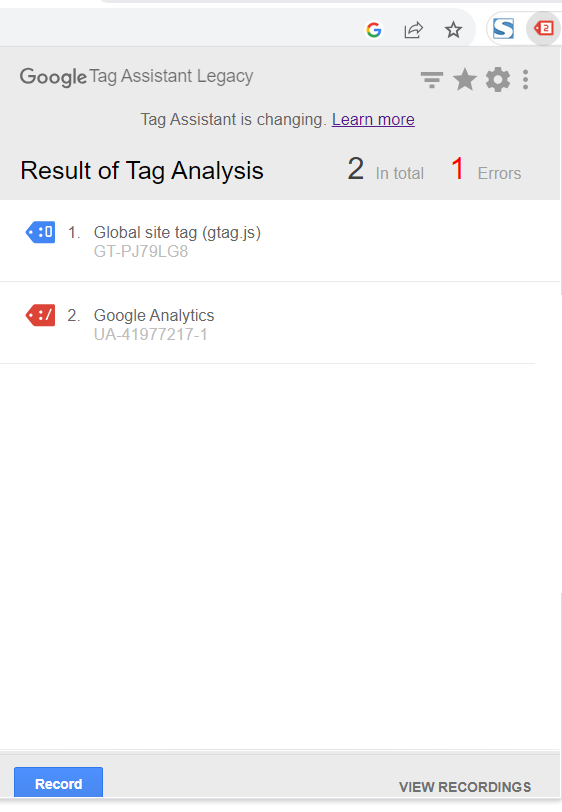
Let’s look at another tag analysis.

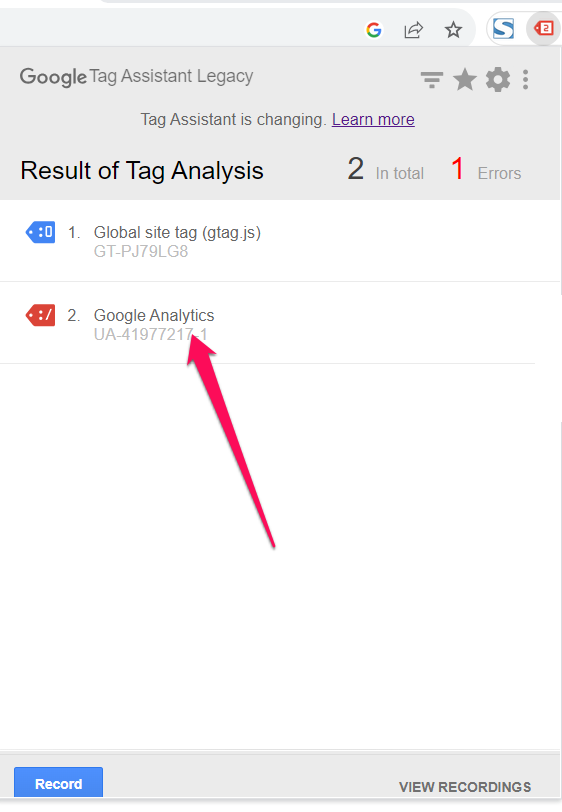
From the above tag result, we can conclude the following:
- The red color of the tag assistant icon shows that there is a tag with a serious implementation issue.
- There are a total of 2 google tags on the website: A GA4 tag and a Universal analytics tag.
- The universal analytics tag in red has serious implementation issues.
Please click the tag to see what is wrong with it.

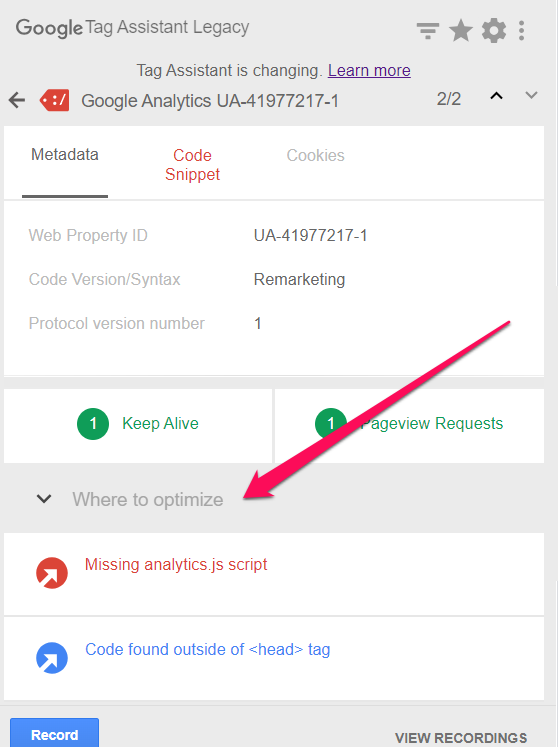
The below screen, showing some details of the tag will appear.
Then go down to the where to optimize section:

The where to optimize section shows the errors and issues with the tag and suggests solutions of how you can fix it.
In our scenario, the universal analytics tag is giving an error due to:
- Missing analytics.js script
- Code found outside of tag
In order to fix this issue, you just need to find the universal analytics snippet and place it in within the <head></head> section of the website.
However, I am guessing that whoever implemented the analytics on this website forgot to properly remove the universal analytics tag when they were replacing it with the GA4 tag during their migration – as universal analytics has been ceased since July 2023.
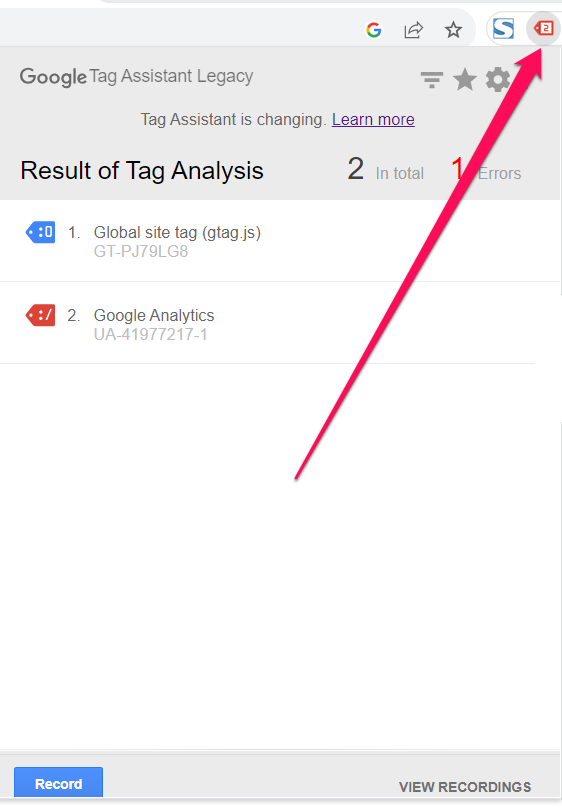
The overall color and number on the Google Tag Assistant
One more thing, in our second scenario, you will notice that the overall color of the google tag assistant is red and it has number 2 on it.

The number 2 just represents that there are two google tags that have been identified by the tag assistant. It does not mean that both 2 tags are red and have serious implementation errors.
You will have to click the tag assistant icon to find out which tag has the red color and then click on further on that tag to find out what specific issue or error it has.
With the above information, you can now be able to troubleshoot any issues that your google analytics tags may have.
Do you need any help?
Implementing Google Analytics is a challenge when you don’t have technical expertise.
We are here to help you with all your Google Analytics needs. We can train you and your team on how to set up and use Google Analytics, or you can leave everything to us and we can do it for you.
Contact us at support@optizent.com or fill out the form at the Contact Us page.
