Once Google Analytics is installed, data will start flowing from your website to your google analytics account and you will be able to see it.
However, it’s always ideal to test and verify that your analytics set up is working and that GA4 is collecting the data and information that you want to track from your website. You can do so through a number of ways including:
• Using the real-time report in GA4.
• Using Google Tag Manager and Tag Assistant.
• Using the DebugView in GA4.
We have written comprehensively on how you can test and verify your GA4 set-up using the above three methods – read more here.
However, suppose you run the above tests and your tests fail – there is no information from your website showing in your Real-time report or DebugView – what does this mean and where do you look?
This is what we will discuss in this article – Why you may not see data from your website in Google Analytics and what you can do to fix it.
The most common Google Analytics setup issues
There are a number of things you should check when you are not seeing data from your website in Google Analytics:
1. Is the Google Analytics measurement code installed on your website?
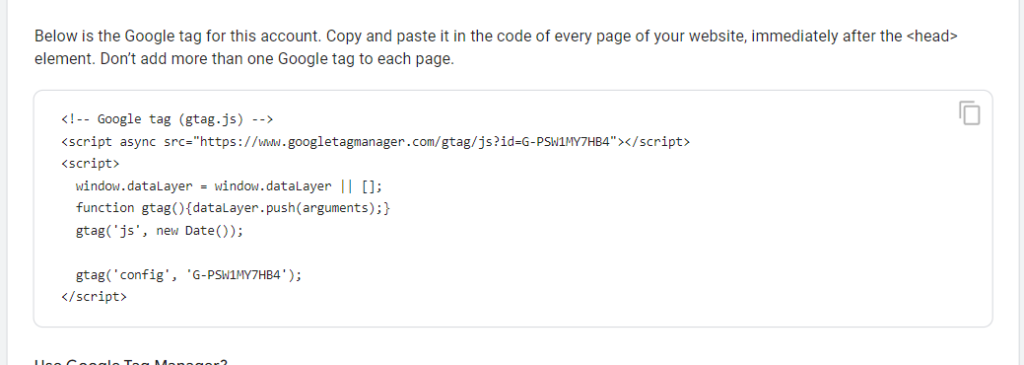
Google Analytics only collects data from your website when the GA4 measurement code has been installed on your website. The measurement code is one or two snippets of code that you add to the head section of your website.

Google provides two ways of installing the Google Analytics measurement code on your website – either using Google tag (gtag.js) or Google Tag Manager. Both methods are fully supported by Google.
While there are many differences between the two, the major difference is that with Google tag (gtag.js), one has to be able to change JavaScript in the website tracking code in order to collect more data whereas with Google Tag Manager, one uses the tag manager interface, rather than changing the JavaScript on the website to collect more data.
A word of caution here is that you should use only one of these methods – either the Google tag or Tag Manager, not both. Using both methods will have negative effects on your data collection.
We highly recommend using Google Tag Manager to set up your Google Analytics as its web interface is easy to use. It also offers the ability to set up other google and third party tags such as Google Ads and Facebook pixel, all in one place. On top of that, Google Tag Manager also offers the ability to collaborate with other team members.
With Google tag, you must be technically savvy to work with your tags directly in JavaScript.
Either method you choose to use, the measurement code must be installed on your website for Google Analytics to start collecting data.
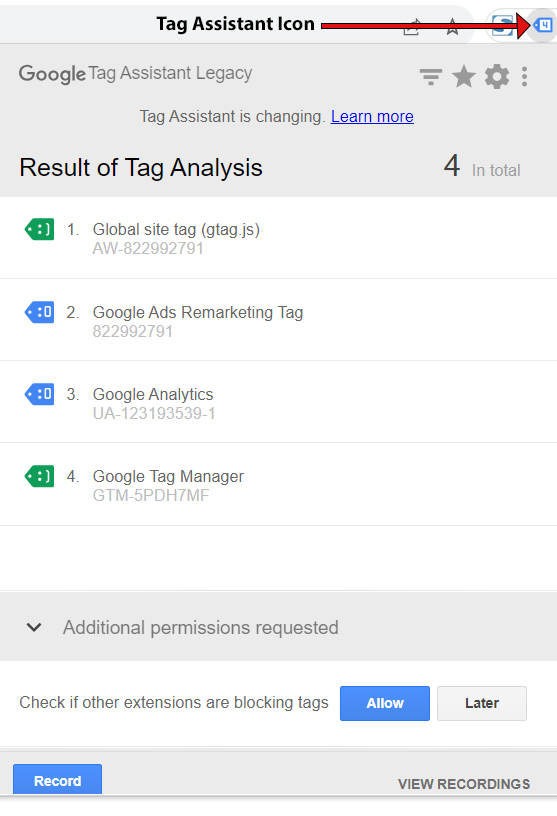
You can verify that your measurement code is installed by using the Google Tag Assistant, a Chrome Browser Extension for debugging and testing tags. You can install it from here.
Once installed, just clicking on the tag assistant icon on the top right corner of your browser shows the analytics tags that are installed on your website. We have written a guide on how to use google tag assistant. Read it from here.

2. Is the measurement code installed correctly?
The requirement by Google is that you add the measurement code provided in your analytics account in the head section.
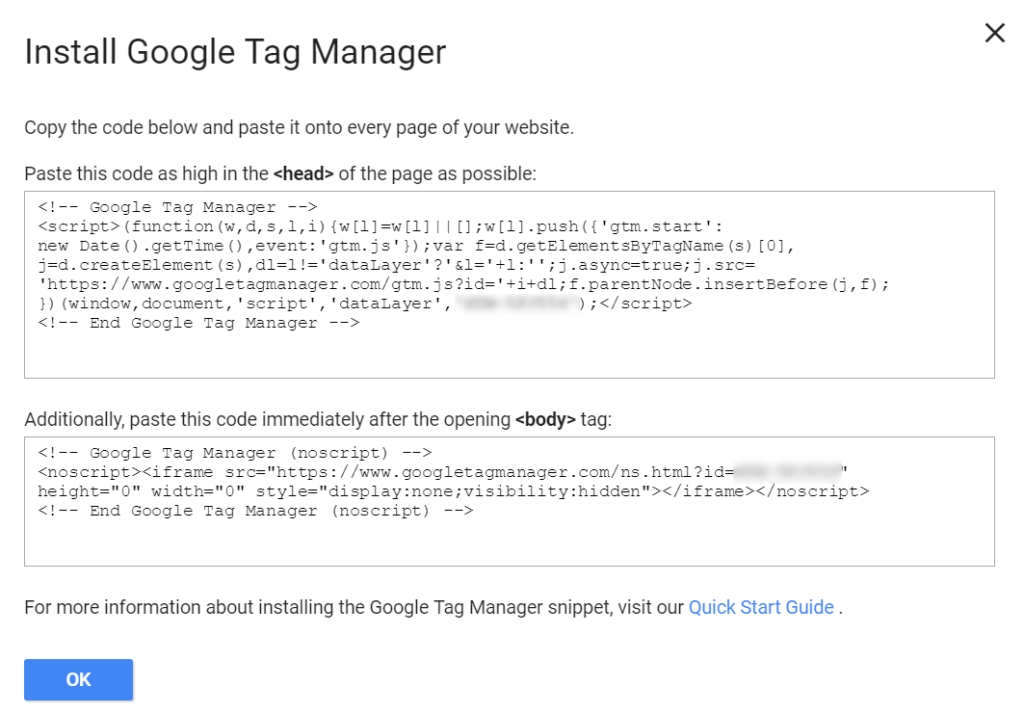
When using Tag Manager, your measurement code is found in your Tag Manager account.

You will notice that there are two snippets for tag manager. You are required to add the first tag manager snippet in the section of your website code and the second snippet immediately after the opening tag.
You must also pay attention to the following to ensure that your measurement code is installed correctly:
• Preserve the code formatting – Copy and paste the measurement code from your Google Analytics property or from your tag manager into your website code using either a text editor or an editor that preserves code formatting. Avoid using a word processor to copy the code as it may add extra space or characters.
• Make sure there are no typos or errors in your measurement code syntax – Extra white space or characters will ruin the code. The tag requires precise formatting for it to work correctly.
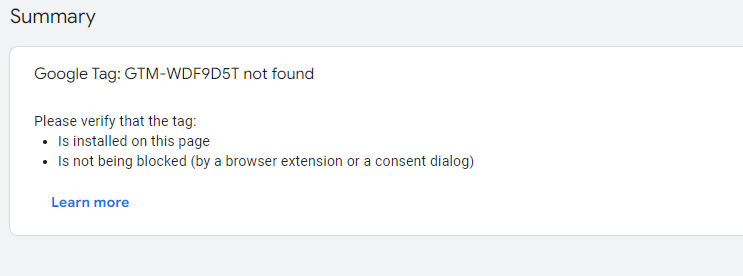
3. Is the measurement code installed on every page of your website?
It is possible that while the measurement code may generally be installed on your website, it may be missing on some specific pages. As such, you must ensure that your measurement code is installed on every page of your website.
We have had this experience before – where we spent hours trying to track a specific website event only to find out that the google tag manager code wasn’t installed on that page. Connecting to that page in the tag manager was failing as the connection was broken.

This was the case even though we were able to track other events on the same website.
Other things to look out for when implementing Google Analytics using tag manager:
• Ensure that you are using the correct measurement ID. Copy the Measurement ID in the web data stream from your analytics property.
• Ensure proper GA4 configuration in tag manager. When using tag manager to set up Google Analytics, apart from installing the tag manager measurement code on your website, you will also need to configure the GA4 configuration tag, set up its trigger condition and publish the tag for Google Analytics to start collecting data from your website.
4. Be careful when using plug-ins for Google Analytics implementation
When using a Content Management System like WordPress, plug-ins make it easy to do almost anything, including installing your measurement code.
The problem with plugins is that you may not have complete control of the measurement code placed on your website. The code may be changed, moved or removed with changes to the plug in such as updates or the plug in being phased out.
You may face similar challenges when you install your measurement code using other methods such as using an external javaScript file or through other third-party tag management systems.
The sure proof way of installing your measurement code is what google recommends – adding it in the head section when using Google Tag or both in the head and body section when using tag manager.
Conclusion
When you are not seeing data in your Google Analytics, the most common reasons are to do with your measurement code set up and installation. The quick things you can look at are:
• Is your measurement code installed on your website, and on all pages?
• Is the code installed correctly?
• Is your GA4 configuration set up properly, when using tag manager?
Do you need any help?
Implementing Google Analytics can be a challenge when you don’t have technical expertise.
We are here to help you with all your Google Analytics needs.
We can train you and your team on how to set up and use Google Analytics. OR you can leave everything to us and we can do it for you.
Contact us at support@optizent.com or fill out the form at the Contact Us page.
