Every time you login into Google Tag manager interface it takes you to a screen where you can see all your Google Tag Manager accounts as well as containers within those accounts.


Figure: Google Tag Manager Account Interface
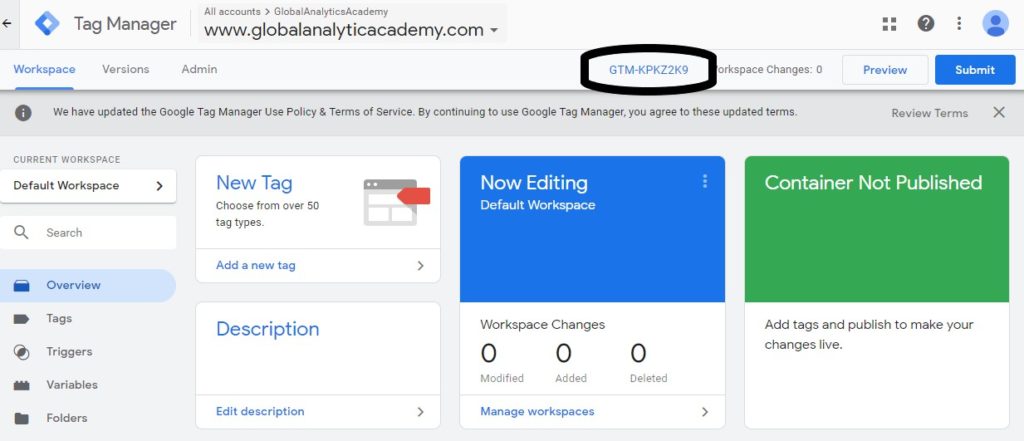
To go into the container that you need to work on, click on the name of the container. This will take you to the Workspace of the container.
Workspace is a place where you do all your work such as adding a tag, editing a tag, setting up triggers, variables etc.
Each Google Tag Manager container is identified by a unique alphanumeric id called container id. Container Id is available to you on the top of each workspace within that container. This id comes in handy when you're using third party tools/plugins to implement Google Task Manager code on a website. For example, in WordPress sites you will generally use a plugin to implement Google Tag Manager.
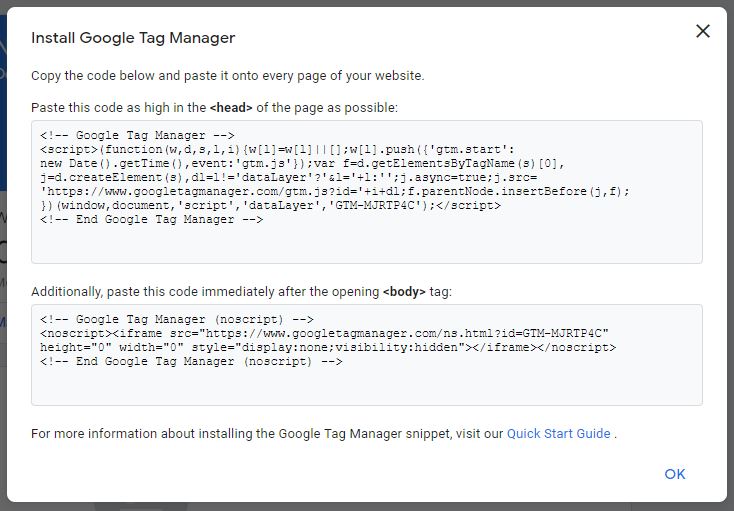
If you ever need to get the JavaScript code of Google Tag Manager code that goes on your web pages, then you can simply click this Container Id and you will get the Google Tag Manager code. (see the screen below)


Figure: Container Id is highlighted.

Figure: JavaScript code in a pop-up window, which opens when you click the Container Id.
Next, we will look at Admin Panel in Google Tag Manager.
Previous Chapter: Google Tag Manager Account and Container Setup
Enroll in our Google Tag Manages courses
- Google Tag Manager (GTM) Online Training Course - From Zero to Hero
- Google Tag Manager Advanced Applications
Want to Learn Web & Digital Analytics? Enroll in a Web & Digital Analytics Course
