Custom Image Tag in Google Tag Manager allows you to set up a pixel tag that uses an image of a URL instead of JavaScript code.
Even though the tag type is an image, it can be used for any type of URL, not just an image. In this post, you will learn how to create the Custome Image Type Tag.
Below are the steps to add an image tag in GTM:
- Login to your Google Tag Manager account (GTM).
- In the GTM account, click on New Tag.

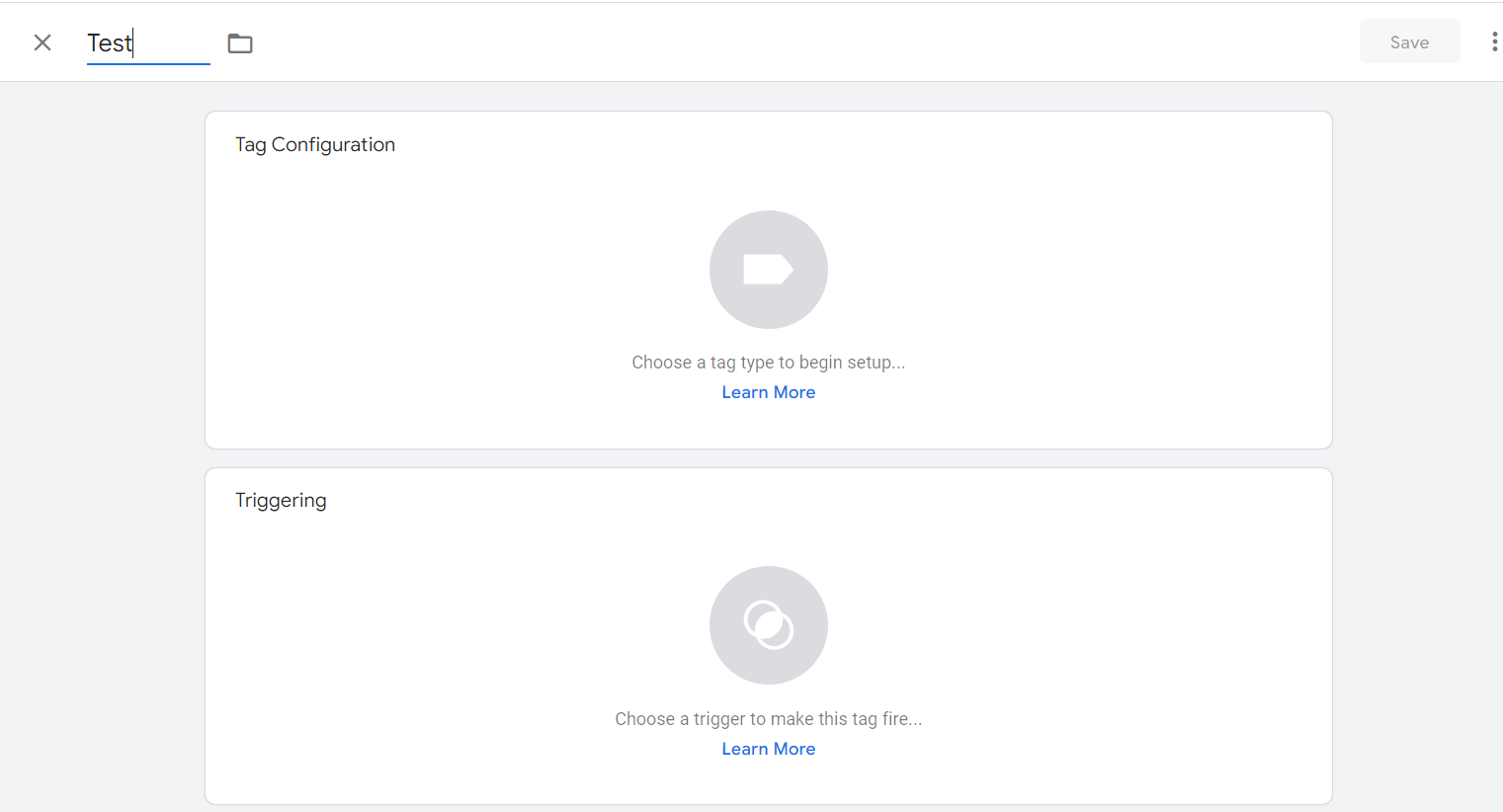
- Provide a name to the tag

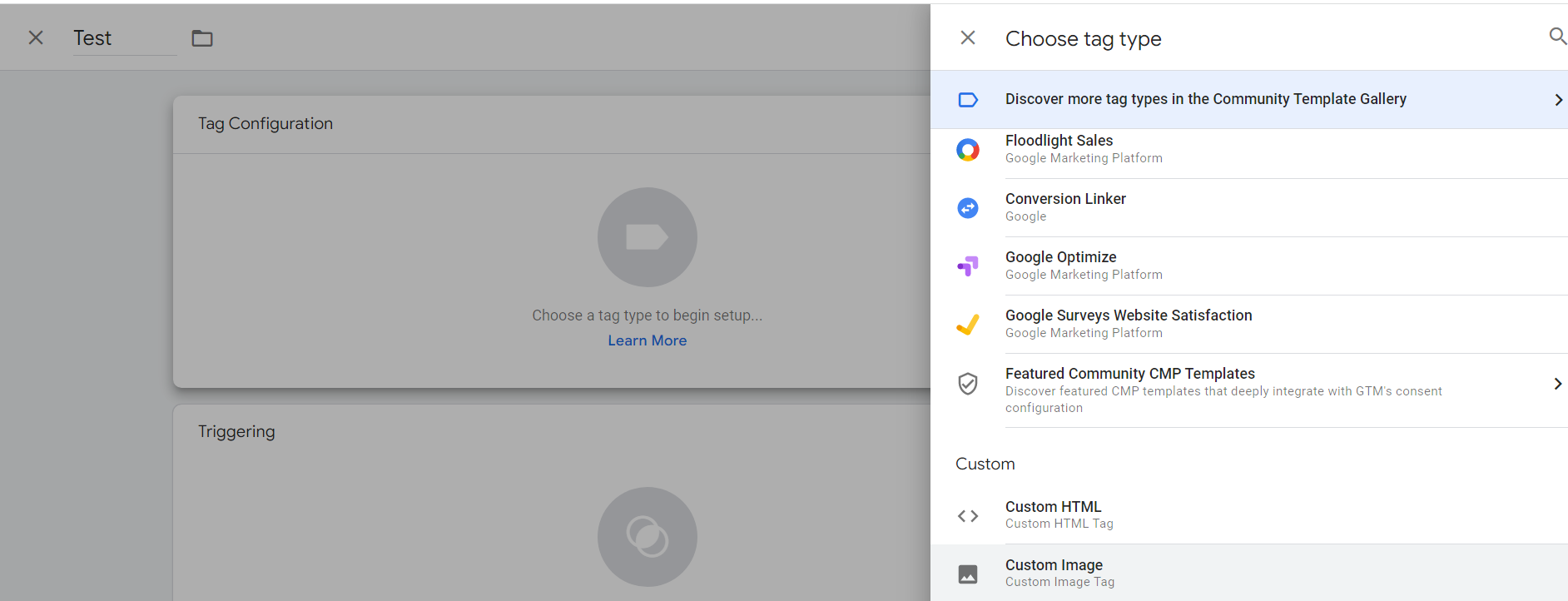
- Click on tag configuration and then the custom image.

- Copy the pixel URL code within “ ” quotes and exclude others
![]()
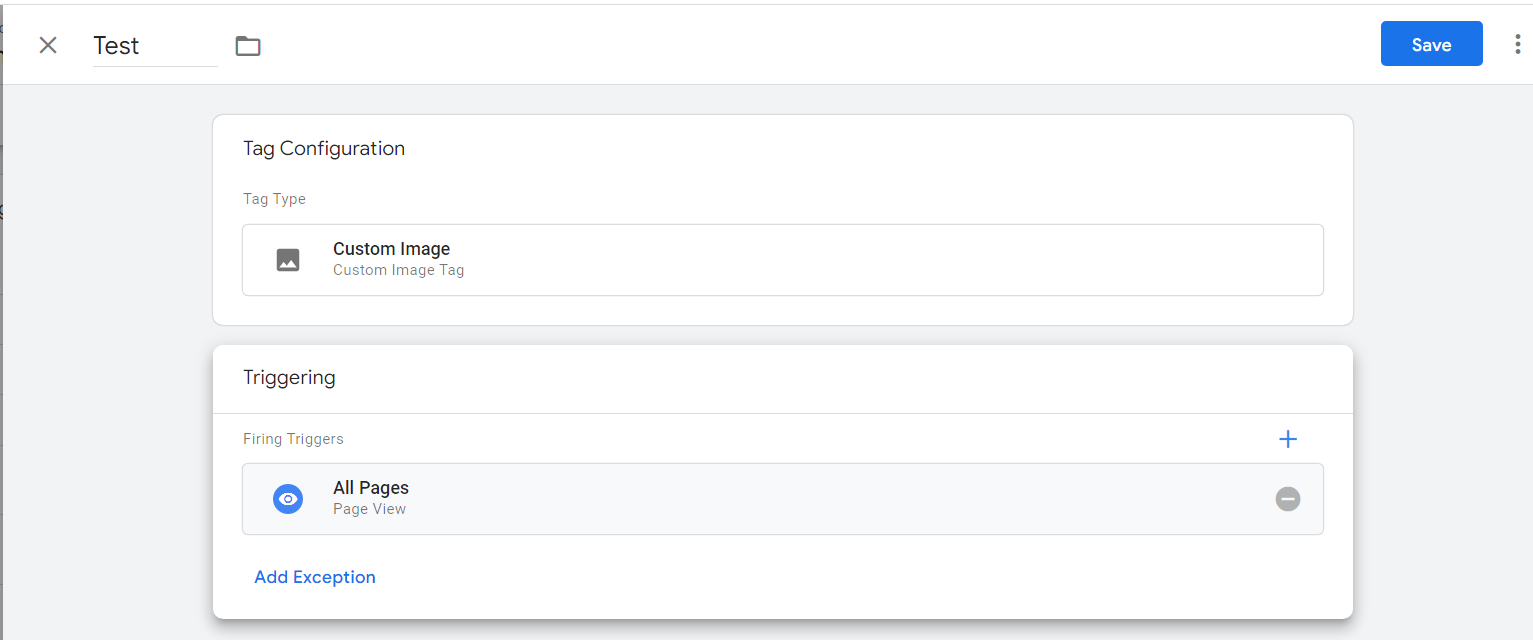
- The URL on the above image starts at https:// and ends before height which has “. Then add that URL in the image URL section in the tag area.

7. Next, add all pages in Trigger and then save and publish it.
Where to get more help with JavaScript, Google Analytics 4, and Google Tag Manager?
- Workshop - We offer onsite customized workshops. Reach out to us for more details.
- Consulting - We can get you up and running with Google Analytics 4 as well as train your and your team to use it effectively. Reach out to us for more details.
- Freelancers - Join our network and get support to help your clients with JavaScript, Google Tag Manager, and more.
