The first step in getting started with Google tag manager is to sign up for Google Tag Manager account.
Go to https://google.com/tagmanager to signup for an account if you already don’t have one. After you login you will come to an interface where you can set up your Google Tag Manager Account.

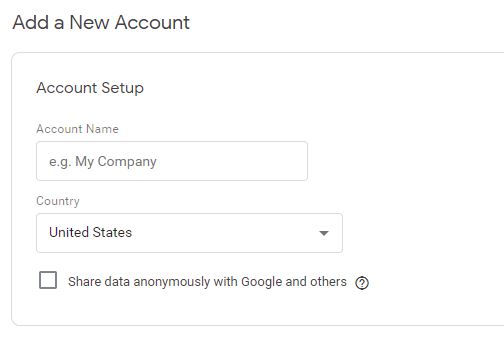
Figure: Google Tag Manager Account Setup
Enter a name for your Account in the Account Name field, this is generally the name of your company where you will be using the Google Tag Manager. You can give any name that works for you.
After account name, you can choose if you want to share data anonymously with Google and others are not going to go. I choose yes.
The next step after account information is to create a Google Tag manager container. In one account you can have multiple Google Tag Manager containers. Each container contains its own set of rule, triggers and tags.
In the initial setup you will need to create one container, you can add more later.

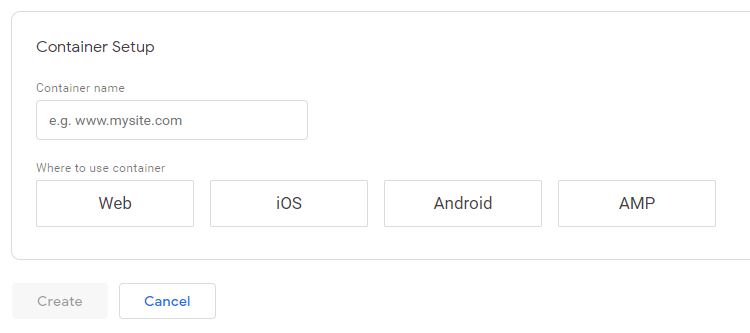
Figure: Google Tag Manager Container Setup
Create your container and give it a name. Your container name can be as simply as the site or the app name where you are going to use this container.
Next, choose where this container is going to be placed whether it's a Website, App (iOS or Android) or accelerated mobile pages (AMP) i.e. Web site for mobile.
I am going to use Web for all my examples, click on Web and click create a container.
If you are prompted for Google Tag Manager terms of services, then go ahead and read them. Once you're satisfied go ahead and click “Yes”. Now your account is crated.
Next you will get the Google Tag Manager container code (also called Google Tag Manager code) that you will need to add to all the pages of your website.

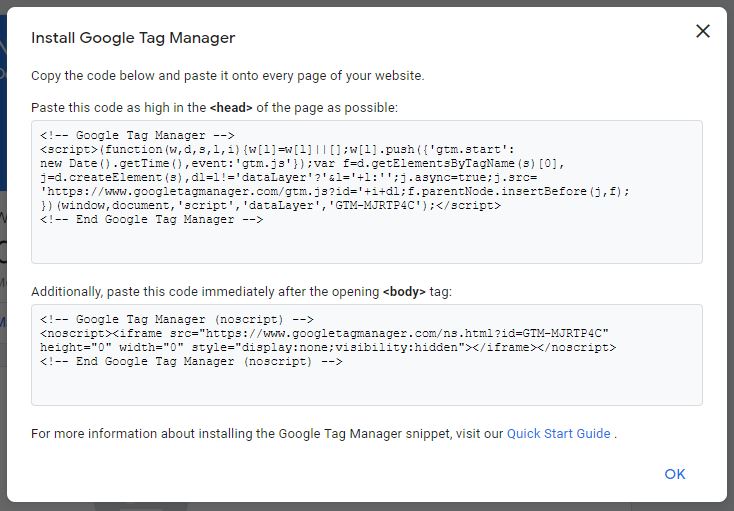
Figure: Google Tag Manager installation code
You have two snippets of code here. One goes into the <head> section of the webpages and the other one goes into the <body> section of your webpages.
Go ahead and copy these and send them to your developer or if you have access to the code then simply take the JavaScript codes and put them on your webpages.
This is the only code your developers will ever need to put on the webpages. Rest of the tags will be deployed via Google Tag Manager interface without ever touching the code on the webpages.
Once you have copy them go ahead and click OK.
Now you will be taken to an Google Tag Manager interface where will add and manage all the tags that you need to place on your website.
Next, we will look at the Google Tag Manager interface.
Previous Chapter : How does Google Tag Manager work?
Enroll in our Google Tag Manages courses
- Google Tag Manager (GTM) Online Training Course - From Zero to Hero
- Google Tag Manager Advanced Applications
Want to Learn Web & Digital Analytics? Enroll in a Web & Digital Analytics Course
