Most of the sites these days have long pages, which means users must scroll down to view the complete page. If you want to track various scroll depths, that your users are scrolling to, using GA4 then this post is for you.
GA4 automatically allows you to track the users who scroll to 90% of the depth using the Enhanced Measurement.
However, if you want to track other scroll depth thresholds then you will need to track them using Google Tag Manager or by placing a code on your web pages.
In this post, I will show you both the options so that you can make an informed decision.
How to Enable/Disable Outbound Click Tracking in GA4?
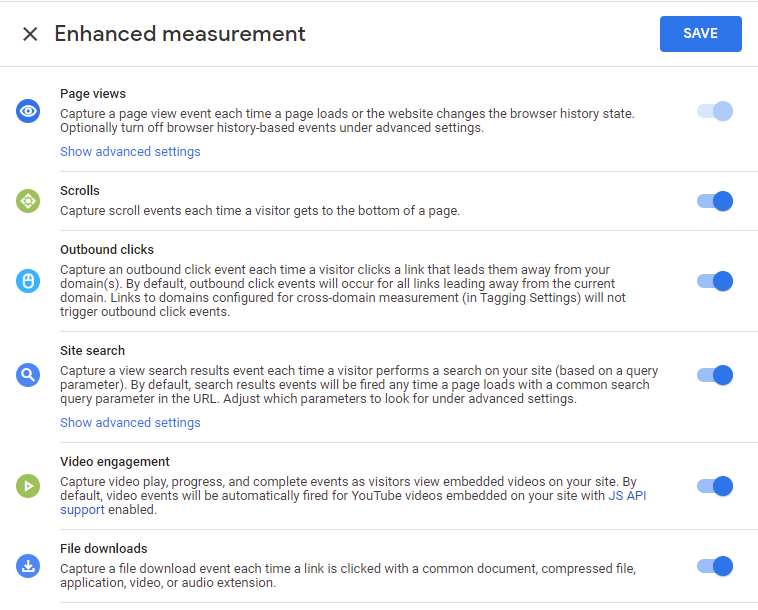
In GA4 4, outbound click tracking is enabled by default as a part of the enhanced measurement. If you do not want to track outbound clicks then you have to manually disable that tracking. You will find this setting in the Admin Section of Google Analytics 4
- Go to the Admin Section in your GA4 property
- Click on the Data Stream link in the menu
- Select the Data Stream that you want to set the scroll tracking for.
- You will see "Scrolls" under the Enhanced Measurement section
- Click on the wheel (settings) to enable/disable the tracking. As mentioned above this setting is enabled by default.


What Does Scroll Tracking Track in GA4?
When a user scrolls to the 90% mark on a page, the scroll event gets triggered in GA4 (assuming you have toggled the button) as mentioned above.
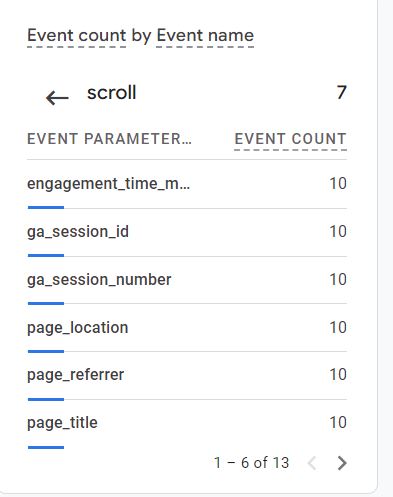
In addition to the scroll event, the following parameters are tracked to provide more context to these events.
- percent_scrolled - This paramater collects the depth percentage that the user scrolls to.
- page_title, page _location, etc. various automatically collected event parameters are also collected.
Where can I see this event and the parameters associated with it?
This event will show up as a "scroll" event in your reports. You will be able to see this event and all of its parameters in the real-time reports. See the image below:

Using Google Tag Manager to Track Various Scroll Depths in GA4
Google Tag Manager has built-in variables to track users' scroll behavior. You can post these variables to an analytics tool such as Google Analytics.
Let’s look at how to enable such tracking.
Configuring the Scroll variables
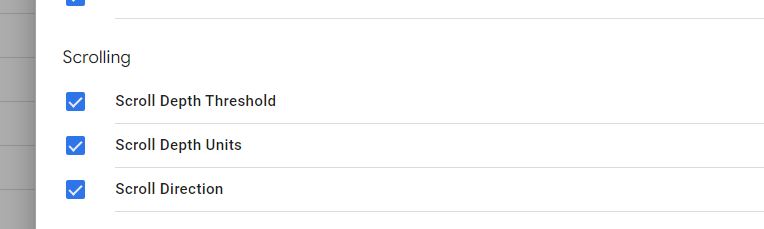
Click on variables and the “Configure” button in the Built-in variables section.
There are a few built-in variables that provide information about the users' scroll behavior. These variables are
- Scroll Depth Threshold – measures the percentage of the scroll.
- Scroll Depth Units - measures scroll depth in pixels
- Scroll Direction – measures the direction of the scroll, horizontal or vertical.
Select all these variables so that they can be available for you to use in your tags and triggers.

Once done, click on X to get out, and now you have these three variables available to you.
Configuring the Scroll Trigger
Follow these steps to create a new trigger
- 1. Click on New trigger and pick “Scroll Depth” as the trigger type.
- 2. In the next window, select if you want to track Vertical or Horizontal scroll. I selected vertical as the pages on my site are long, and the width fits the screen, so there is no horizontal scroll.
- 3. Next, select if you want to measure scrolling as percentages or pixels. I suggest measuring as percentages as pixels might be hard to measure and understand.
- 4. Finally, enter the values of the marks you would like to track. I want to track the percentage of traffic that scrolls 25%, 50%, 75%, and 100%, so I enter these values separated by a comma (no percentage sign.)
- 5. Leave everything as it is.
Your final configuration will be as shown in the figure below.

Figure: Scroll Tracking Trigger
Give the trigger a name and save it.
Keep in mind that all the percentages that users scroll through will be triggered as the user is scrolling through. So if a user scrolls to 100%, all the for marks, 25%, 50%, 75%, and 100% will be triggered.
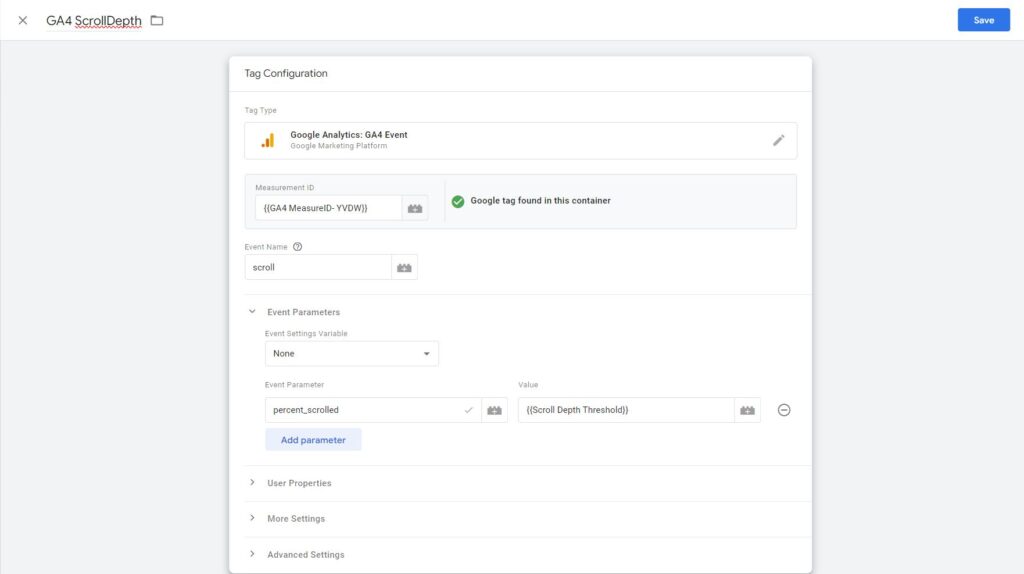
Configuring the Scroll Tag
- Enable Scroll Depth variables in Google Tag Manager "In-built" variables
- Create a GA4 event called 'scroll"
- Pass in the variable value
- Trigger when the user scrolls to the thresholds you want to track.

Video of Scroll Tracking in GA4
Want to learn Google Tag Manager? Signup for Optizent Academy and get Google Tag Manager + 20 other courses
Where in GA4 can I see the complete report of all the Sctoll Events on my site?
There is no predefined report that provides you with the scrolls report. You can create an Explore to see the scroll depth report. Check the steps listed in Exploration in Google Analytics 4 (GA4), Why, Why, and How. Below is the Explore configuration that you will need
- Use BigQuery for reporting. To learn more about BigQuery, check out, GA4 Data in BigQuery
Other Google Analytics 4 posts that might like
- GA4 Site Search Tracking & Report: What, Why and How
- Predictive Metrics in GA4
- GA4 Custom Dimension: What, Why and How
Where can I get help with Google Analytics 4?
We provide Google Analytics 4 consulting and training services. We can set up Google Analytics 4 as well as train your team to be self-sufficient. Contact us for a no-obligation consultation.
